Instrucciones para Centro de Servicio
1. Consideraciones Iniciales:
2. Uso de Grok para sustituir:
3. Sustituir manualmente una imagen desde el codigo en VSC
4. Utilizar el mismo .html para duplicar archivos
5. Aprende de la competencia, marcas y aparatos
IMAGES.ZIP
HAZ CLIC PARA IR 👇
Etiquetas Básicas HTML
Grok

Visual Studio Code

FTP Manager Lite

En este apartado utilizaremos herramientas como Grok, Visual Studio Code y FTP Manager Lite. A continuación, te explico los pasos a seguir, para lo cual tienes que leer detenidamente los siguiente 4 puntos antes de hacer cualquier cosa.
1. Usa Grok para generar código:
- Inicia sesión en tu cuenta personal de X.com con tu correo de Gmail.
- De lado izquierdo en X.Com, encontrarás Grok, una IA que usaremos para crear códigos HTML, hacer correcciones, etc.
- Introduce los Prompts (instrucciones) en Grok. Ya los preparé para ti, solo cópialos haciendo clic en los enlaces que están más abajo 👇 y pégalos en Grok.
2. Trabaja en Visual Studio Code (VSC):
- Abre Visual Studio Code.
- En el menú File, selecciona New Text File.
- Pega el código que generó Grok con tus Prompts.
- Guarda el archivo como tipo HTML con el nombre prompt1.html en una carpeta con tu primer nombre en minúsculas en tu USB.
Nota: Los nombres de archivos web deben ser: sin espacios, sin la letra "ñ", todas las letras en minúsculas y sin caracteres especiales.
3. Asegúrate de tener la imagen:
- Dentro de tu carpeta, incluye la imagen compartir_pantalla.png.
- La encontrarás en la pantalla, abajo a la derecha (es la naranja semitransparente). Solo arrástrala a tu carpeta.
4. Archivos finales en tu USB:
Al terminar, en tu USB debes tener: prompt1.html, prompt2.html, prompt3.html, index.html y la imagen compartir_pantalla.png.
Trabajando con Grok:
En Grok daremos instrucciones poco a poco. A veces no obtendremos el resultado deseado a la primera, así que lo iremos corrigiendo.
Prompt inicial:
vamos hacer un archivo index.html el cual muestre en pantalla la estructura básica de una página web, es decir, sus etiquetas, con comentarios que expliquen para qué sirve cada una de ellas.👆🏼 COPIA ESTE TEXTO HACIENDO CLIC AQUÍ 👆🏼
Corrección del Prompt:
El resultado del Prompt anterior NO es el esperado, por lo tanto hacemos una corrección copiando y pegando el siguiente Prompt en Grok:
Haz el código HTML para que en pantalla al visualizar index.html en chrome se deben ver las etiquetas básicas de una página html con sus comentarios los cuales explican para que sirve cada etiqueta.👆🏼 COPIA ESTE TEXTO HACIENDO CLIC AQUÍ 👆🏼
Sigue el Paso 2. 👆🏼 que ya te explique arriba para hacer el archivo prompt1.html en VSC.
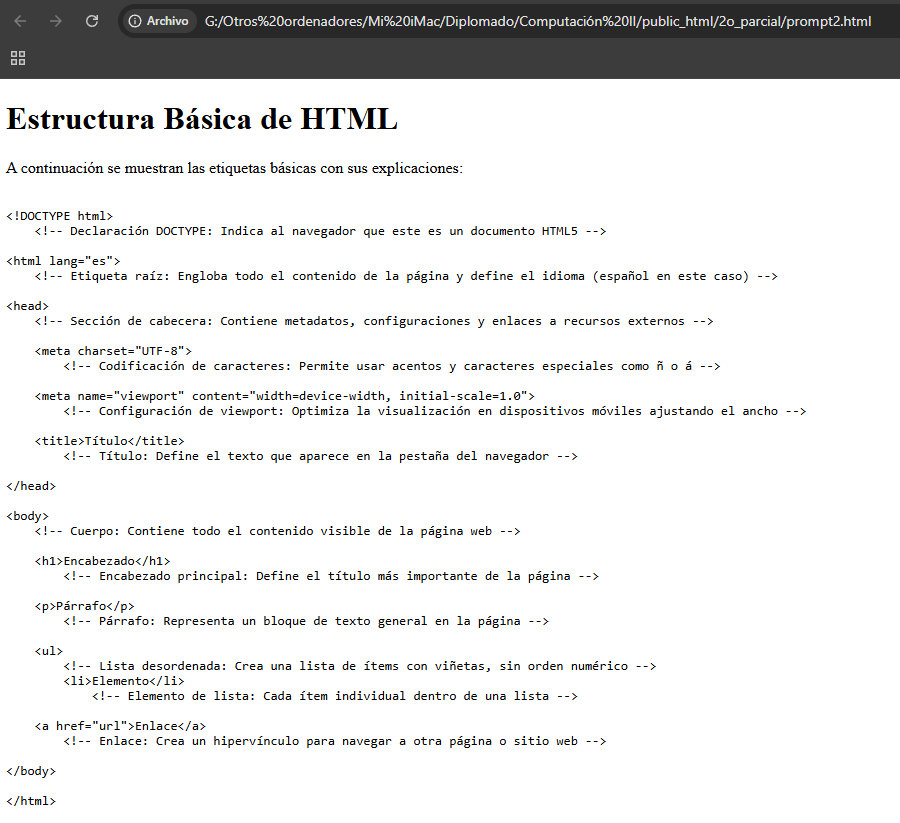
Si hiciste bien todo lo anterior, esto debería ser el resultado correcto:
Observa la imagen 👇, analiza cómo las etiquetas son abreviaturas de palabras en inglés y la mayoría tienen apertura y cierre con el mismo nombre, pero la de cierre lleva "/".

Prompt 2:
Ahora agregaremos más detalles al código generado utilizando el siguiente prompt a lo que ya hicimos:
Agrégale al código que se ve en el explorador comentarios que expliquen para qué sirve cada etiqueta.👆🏼 COPIA ESTE TEXTO HACIENDO CLIC AQUÍ 👆🏼
prompt2.html el resultado al abrir en archivo .html en chrome, deberá ser siguiente:
Prompt 3:
Vamos a darle color a las etiquetas para distinguirlas copia y pega en Grok el siguiente prompt:
Ponle un color a cada etiqueta en su apertura y cierre para distinguirlas en el explorador.👆🏼 COPIA ESTE TEXTO HACIENDO CLIC AQUÍ 👆🏼
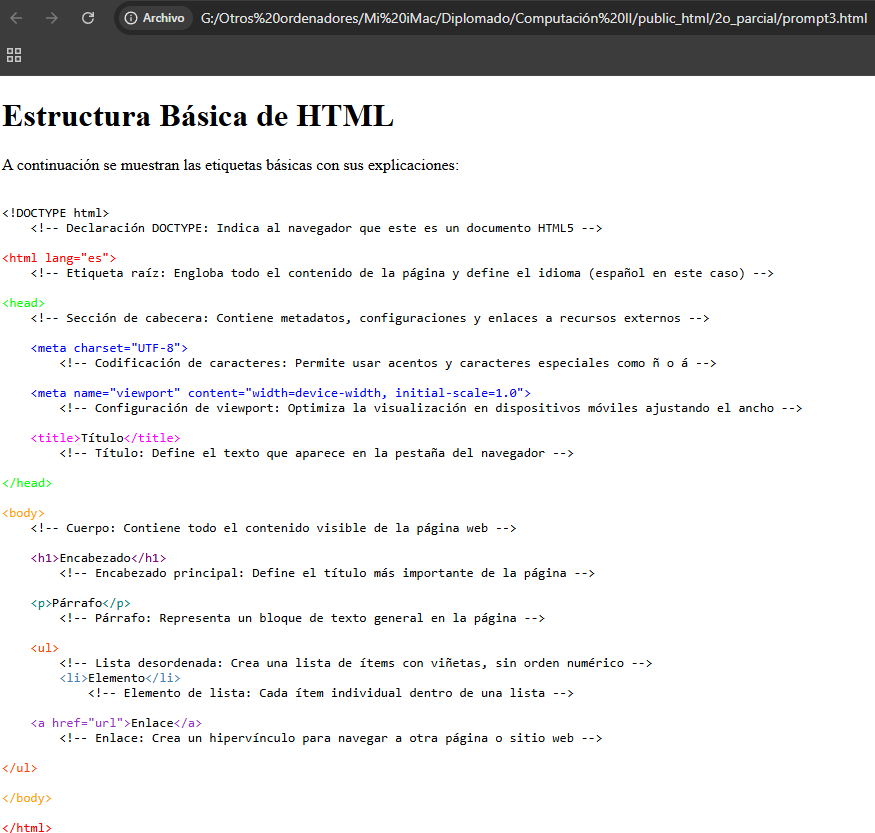
prompt3.html para ves esto:.
Prompt 4:
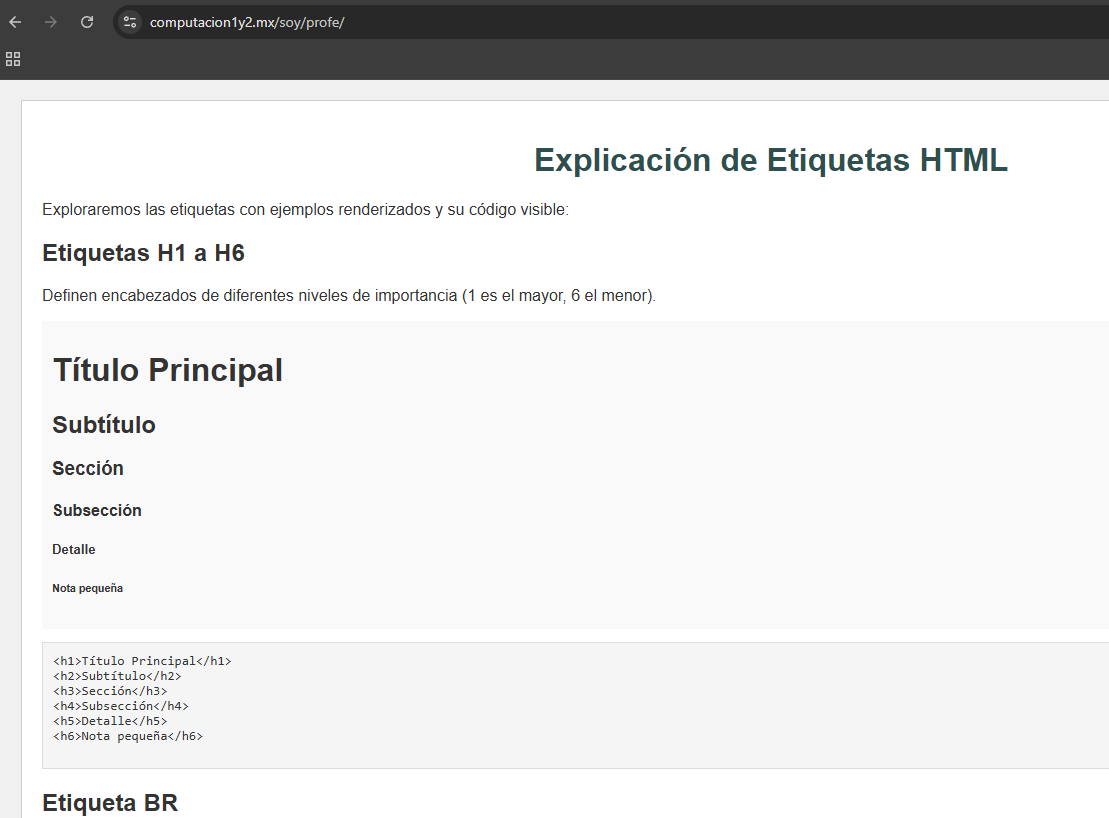
Por último, exploremos etiquetas específicas con ejemplos y su código visible, son las que el plan de estudios marca que debemos de ver durante todo el semestre, pero nosotros lo haremos en una sola clase y haremos cosas más profesionales.
Explícame las etiquetas: H1..H6, BR, P, Img (utiliza el archivo compartir_pantalla.png), A Href que abra en una nueva ventana la página cecyt19.mx, y también ejemplos de vínculos internos, UL, OL, LI, Table, Div, Style con lo básico para darle formato a la página, texto, color, fondo, etc. A parte del resultado de las etiquetas quiero que se muestre el código, o sea, el HTML que nos da el resultado que vemos en el explorador de cada etiqueta, es decir: la etiqueta con su ejemplo y el código en HTML visible en el explorador con sus comentarios que expliquen su función. Por ejemplo, si muestras en pantalla "Título Principal" con H1 quiero ver en pantalla el HTML:👆🏼 COPIA ESTE TEXTO HACIENDO CLIC AQUÍ 👆🏼Título Principal
y el comentario que explique. Así con cada ejemplo que pongas.
index.html.
FTP
Ha llegado el momento en el que pongas en el domino: Computación1y2.Mx tus archivos y los veas en línea.
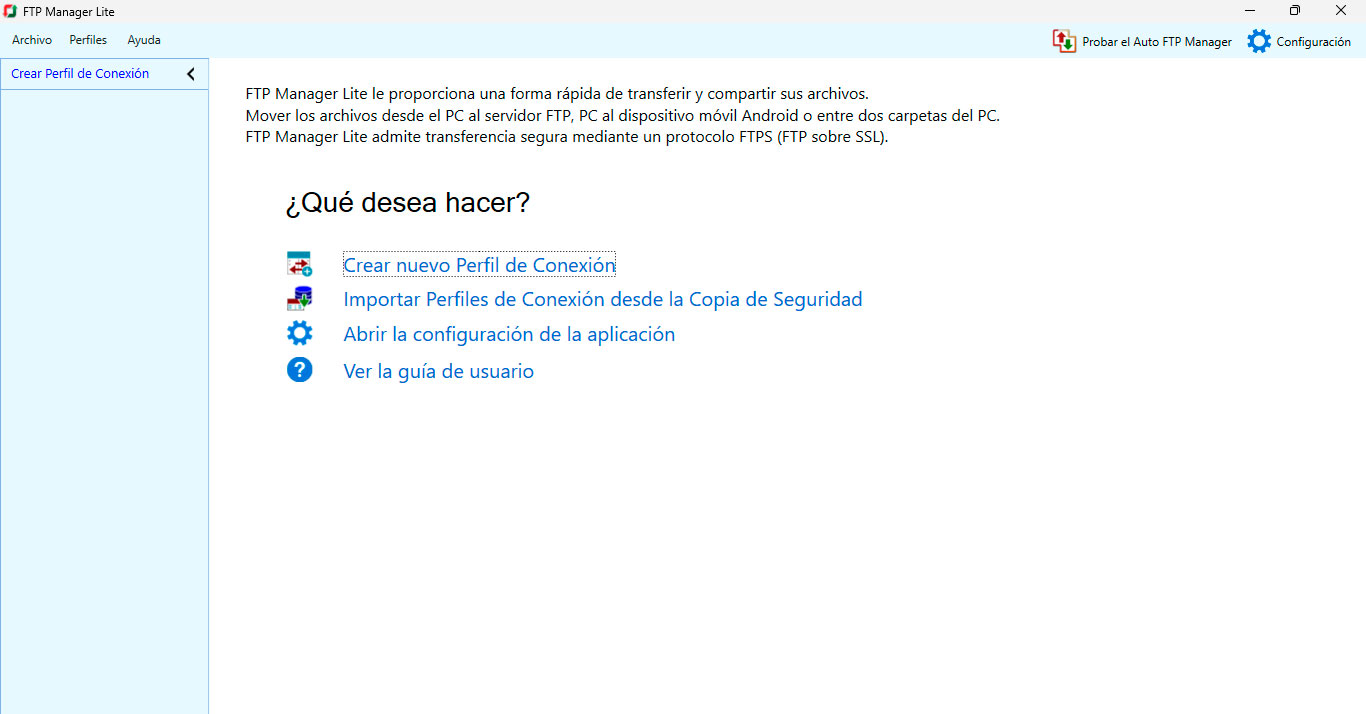
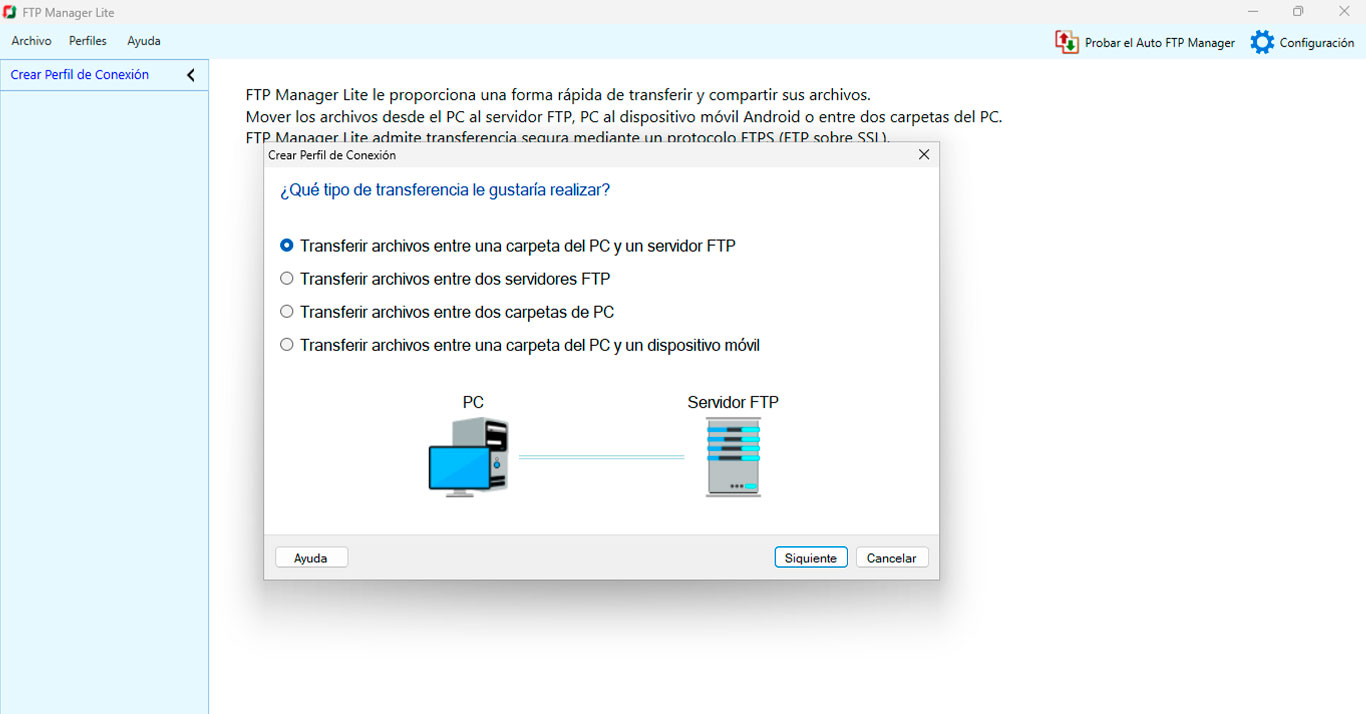
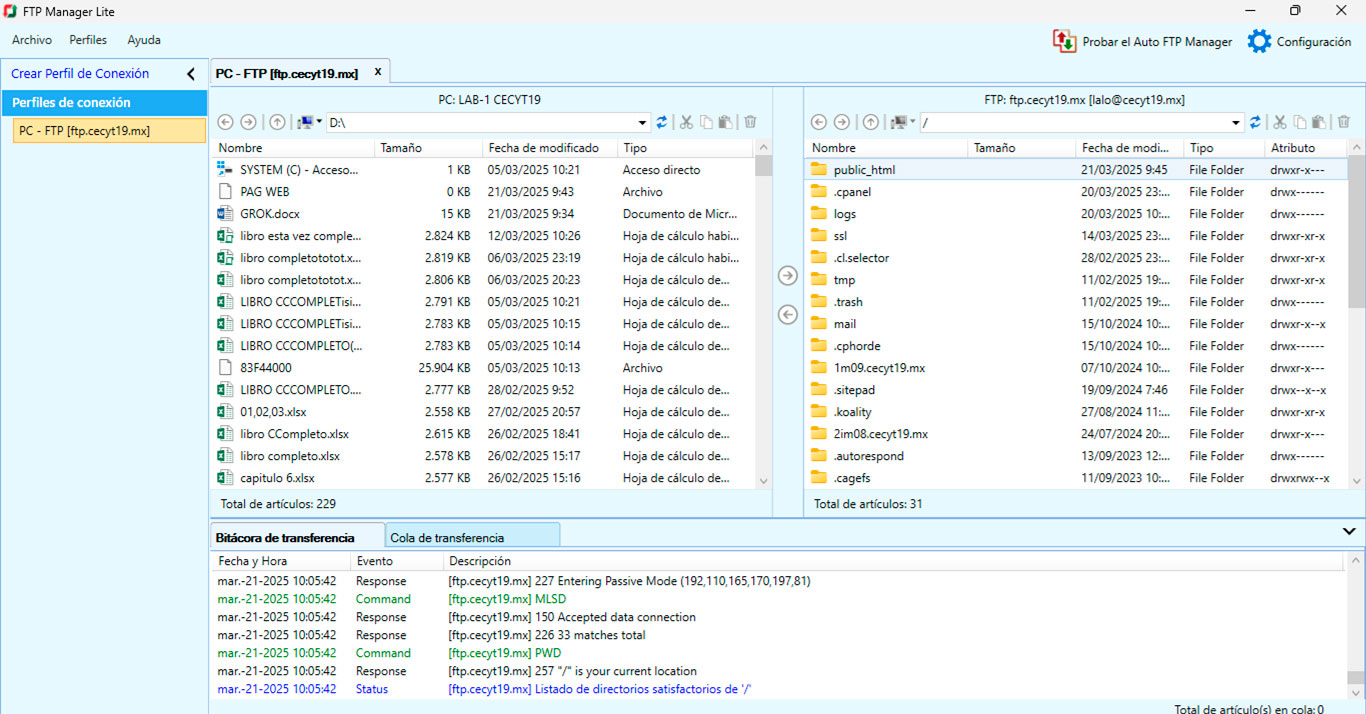
1. Busca e Inicia en la PC (hay un acceso directo en el Escritorio) FTP Manager Lite, elige "Crear nuevo Perfil de Conexión"

2. Selecciona "Transferir archivos entre una carpeta del PC y un servidor FTP" y haz clic en Siguiente.

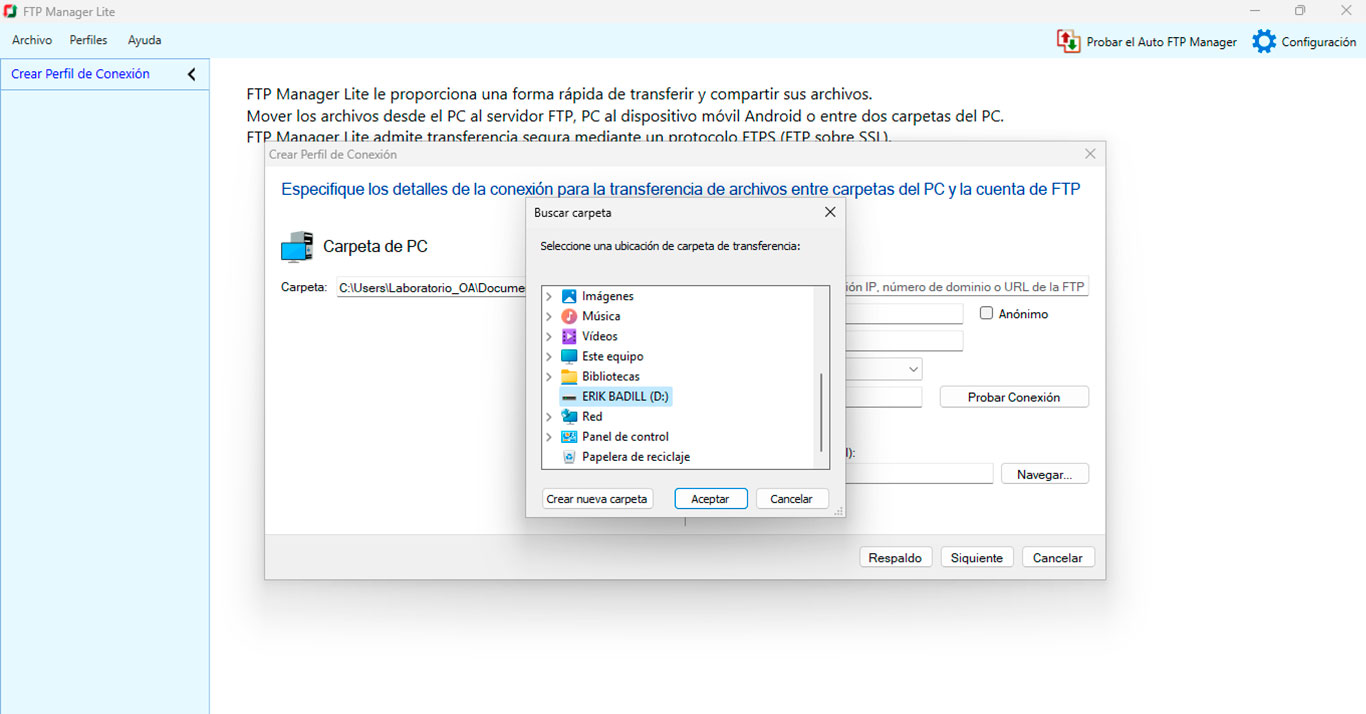
3. Pica en el botón "navegar" y elige tu USB (punto 2.) donde guardaste los archivos .html y el archivo .jpg.

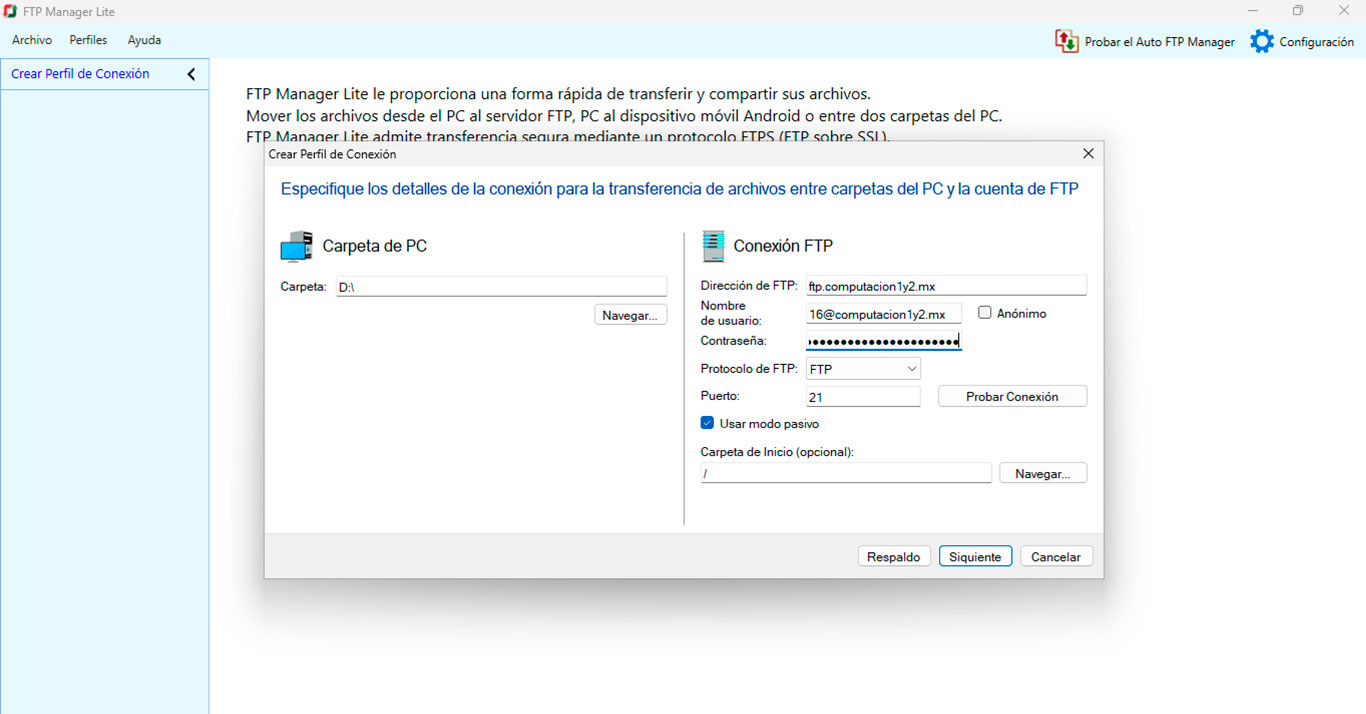
4. Pon los datos como se colocan en la imagen y el número de computadora en la que estás sentado. Contraseña: 1Web2025-2.

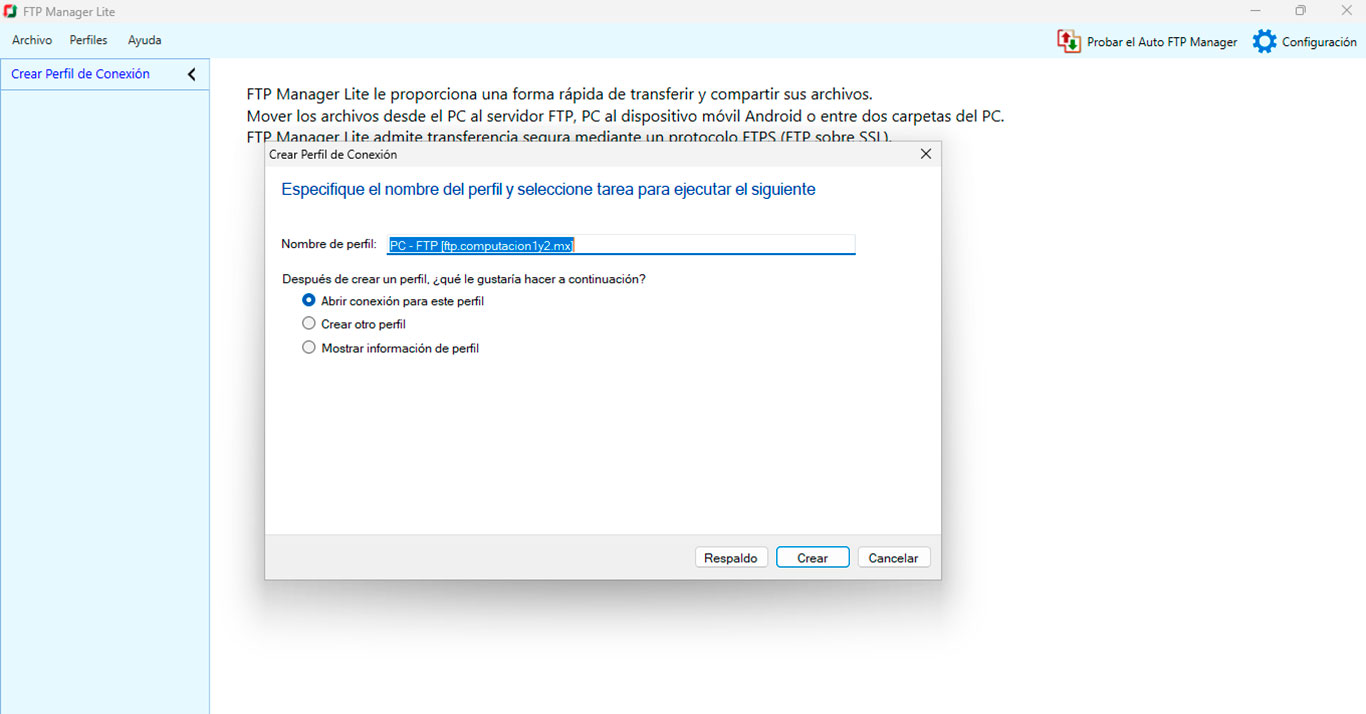
5. Pica en "Crear"

6. Si lo hiciste bien, conecta y de lado derecho puedes hacer doble clic en public_html y entrar con doble clic a la carpeta soy.

7. De lado izquierdo deberán estar el directorio raíz de tu USB, seleccionalo pica en la flecha derecha para que tu carpeta se suba a soy de lado derecho la cual está dentro de public_html.
Para ver lo que subiste escribe en la barra de direcciones de Chrome:
computacion1y2.mx/soy/tunombre.
Landing Page con Grok
INSTRUCCIONES 👇
SubDominio
Instrucciones:
1. Ingresa el CPanel 👉 computacion1y2.mx/cpanel

Solicita el usuario y la contraseña.
2. Busca y pica en Dominios
3. Pica en Crear un Nuevo Dominio
4. Escribe tunombre.computacion1y2.mx y haz clic en "Enviar"
5. Observa que ya aparece en la "Lista de Dominios" tunombre.computacion1y2.mx pero se encuentra Apagado el https
6. Tienes que dejar que pasen por lo menos unos dos minutos, actualiza la página y enciende el https de tu subdominio:
Entra por FTP al servidor de computacion1y2.mx y de lado derecho ya se verá: tunombre.computacion1y2.mx, abrelo y ahí sube el archivo index.html con las imágenes del ejercicio "Landing Page con Grok", solo los archivos, la carpeta NO.
Pon en la barra de direcciones tunombre.computacion1y2.mx y se deberá ver la página que hiciste en Grok.
Notas:
El archivo html_template.zip se guarda en Descargas cuando lo bajas, ábrelo y arrastra la carpeta inance-html a tu USB
- Desde tu USB abre la carpeta inance-html y como se muestra en el video, haz clic derecho sobre el ìcono del archivo index.html y abrelo con Visual Studio Code
- Modifica el código para transformar la plantilla, utiliza el Tema de la Landing Page.
Ir al Primer Parcial
CECyT 19
Computacion Basica II
